Assalamualaikun warohmatullohi wabarakatu..
yo sobat IT kali ini saya akan share tutorial membuat program nilai dengan foxpro
tadi dikampus belajar ini jadi keingetan dahh ,, tapi sama yang dikampus beda ko dari syntaxnya juga , jadi mohon maaf ini tidak copas dari kampus .. hanya sama saja programnya.
FoxPro masih berkerabat dengan Visual Basic karena itu sytaxnya pun tak jauh berbeda ,,
kalo menurut saya sih lebih enakkan visual basic , tapi ini hanya sebatas pengenalan saja kepada agan agan yang belum tau ..
Yu langsung aja cekitdot.
pertama kita buka dulu aplikasi foxpro nya
kemudian new project > new form
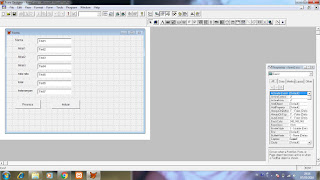
nah perhatikan langkah langkah gambar diatas ,,
setelah tampil form ,, kemudian siapkan 7 BUAH TEXTBOX , 7 BUAH LABEL, 2 BUAH COMMAND BUTON
atur seperti tampilan dibawah ini :
Kemudian klik pada tombol proses / button 1 , masukan syntax dibawah ini :
rata = (val(thisform.Text2.value)+val(thisform.text3.value)+val(thisform.text4.value))/3
thisform.text5.value = int(rata)
if rata >= 60 then
hasil = "lulus"
else
hasil = "tidak lulus"
endif
thisform.text7.value = hasil
total = (val(thisform.Text2.value)+val(thisform.text3.value)+val(thisform.text4.value))
thisform.text6.value = int(total)
setelah itu klik double pada tombol Keluar / comman buton 2 ,, masukan syntax dibawah ini :